Have you ever found yourself thinking of a really special use case that will need to be handled before rolling to production? Or what about that formatting algorithm that is craving for a refactor and some tests? Oh snap, you just had an idea to make that murky part of the code more efficient?
Last year in order to keep track of those small issues and not to forget about them I used to write them on a sheet of paper I always had near me, and then, eventually, on a sunny day, if I got time to, if I still not have lost my sheet of paper and was able to read what I wrote, I would tackle those issues one by one. Not ideal huh? Thankfully I discovered Todo Tree...
Todo Tree?
Todo Tree is a Visual Studio Code extension made by Nigel Scott that helps you with keeping track of things you need to work on. It works by looking for special comments inside your code in whatever language you are using and then neatly reference those in a tab so when you're bored of implementing stuff you can sneak peek in and start fixing issues.
Atom users? Don't worry you're covered with Todo Show by Martin Rodalgaard, same goes for IntelliJ users with built-in TODO comments. They should behave similarly to how Todo Tree is behaving though keep in mind that I did not have tested those. Also, I wasn't able to find a similar extension for Sublime Text users, sorry folks~
From Simple Usage to Overkill
So now we know what Todo Tree is about let's get a little more intimate with it and see how to use it. I know you will understand in a matter of seconds how to, though I just want to talk a bit about what philosophy to adopt in order make the most out of it:
Just write to-do comments whenever you think about one right away. This way you won't forget about them and can quickly get back to what you were working on without having a part of your brain trying to remember about something else.
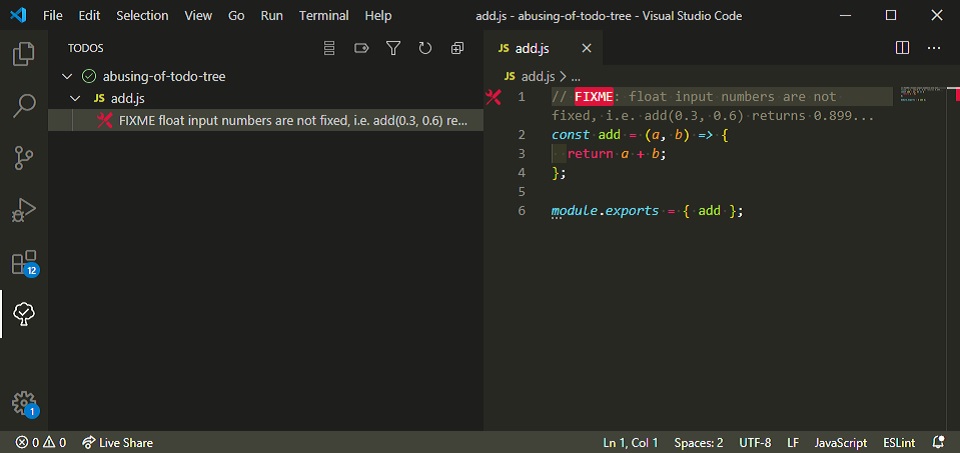
Nothing more haha, here is how a to-do comment looks and how Todo Tree is referencing it for you in its dedicated tab:

Yes, it is just about adding a simple prefix tag to your comments. With its default configuration, Todo Tree provides you with the following tags: BUG, HACK, FIXME, TODO, and XXX. On the other side, the Todo Tree tab is used to reference any comment matching one of the existing tags in your code and to provide you with quick access to those as well as tools to sort and filter them in any way you like.
Not enough? You can fine-tune the configuration to handle a lot more tags, with whatever names, icons, and colors floating your boat, see the documentation for details. For example, to build this blog I used HEALTH:${status} tags to keep track of how "clean" where my Vue components, so I extended Todo Tree config like that:
{
/* ... */
"todo-tree.highlights.defaultHighlight": {
"type": "tag",
"gutterIcon": true
},
"todo-tree.highlights.customHighlight": {
/* Other tags... */
"HEALTH:HIGH": {
"icon": "heart",
"iconColour": "forestgreen",
"background": "#228b22",
"foreground": "white"
},
"HEALTH:MID": {
"icon": "heart",
"iconColour": "gold",
"background": "#ffd700",
"foreground": "#1f2d3d"
},
"HEALTH:LOW": {
"icon": "heart",
"iconColour": "crimson",
"background": "#dc143c",
"foreground": "white"
},
"HEALTH:UNKNOWN": {
"icon": "heart",
"iconColour": "dimgrey",
"background": "#696969",
"foreground": "white"
}
},
"todo-tree.general.tags": [
/* Other tags... */
"HEALTH:HIGH",
"HEALTH:MID",
"HEALTH:LOW",
"HEALTH:UNKNOWN"
]
}Then added simple tags at the top of each of my Vue components based on how "clean" they were like this:
<!-- HEALTH:HIGH blog-post-card -->
<template>
<div class="blogPostCard">
<!-- ... -->
</div>
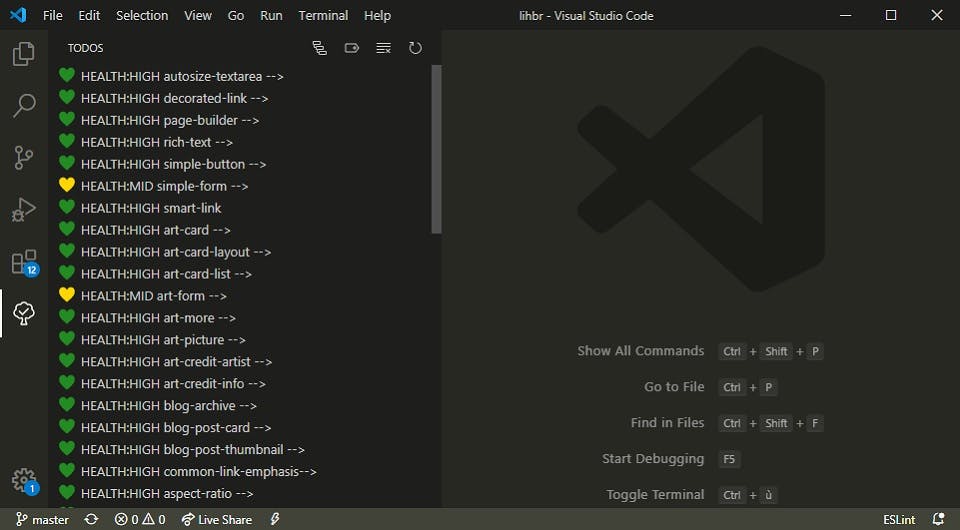
</template>And all of a sudden I was able to have an overview of how my components were doing as well as being able to quickly get back to those that needed a refactor or some improvements:

Pretty cool isn't it?
Wrapping It Up
As you might have guessed I quite love Todo Tree and I encourage you giving it a try as beyond having everything in your editor, it also makes your todos in context, and because your to-do comments are right in the code this means they are also versioned allowing you to share them with your coworkers or to get back to them on another computer. You can even think of turning your custom Todo Tree configuration into a Visual Studio Code workspace configuration in order to version and share it along with the project.
Just a quick disclaimer though, I'm not advocating for Todo Tree being the top-notch solution for keeping track of every bug and issue, especially for large-scale projects. It should not replace GitHub issues or your product owner's favorite Jira board but rather be used alongside these for small scope things or ideas. Nevertheless, for your personal projects, it's a really handy solution to manage what needs to be done as you'll most likely never roll a kanban board for them...
Thanks for reading!